Tăng tốc website WordPress – tối ưu tốc độ website

Các nghiên cứu cho thấy rằng người ta thường không có kiên nhẫn khi viếng thăm các trang web. Khoảng 25% người bỏ trang web đó nếu nó không được tải trong 4 giây hoặc ít hơn. Điều này có vẻ như rất khó khăn nhưng may mắn thay, bạn có thể tăng tốc WordPress với thời gian tải trang web của mình xuống còn 2,9 giây. Tốc độ website đạt mức đó sẽ nhanh hơn một nửa số trang web hiện có.
Vận hành một website thành công đòi hỏi developer phải đi trước nhiều bước so với đối thủ. Một cách để làm việc này là không ngừng cải thiện tốc độ website để đạt hiệu năng cao. Thời gian tải trang phải nhanh bất kể khách truy cập từ đâu.
Điều này có nghĩa là ngay cả những cải tiến nhỏ cho tốc độ trang web cũng có thể dẫn đến lợi ích lớn hơn đối với hoạt động kinh doanh của bạn. Và như bạn đã biết, WordPress chiếm gần như một phần tư số lượng trang web, vì vậy các chủ sở hữu muốn tăng tốc WordPress không phải là một điều ngạc nhiên.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tăng tốc WordPress trong 9 bước dễ dàng. Bạn không cần phải là một lập trình viên ở mức chuyên gia để hiểu làm được. Bài này dành cho tất cả những ai muốn cải thiện tốc độ website WordPress theo phương pháp mới nhất 2024. Tất cả các cách đã kiểm thử và áp dụng thành công bằng các gói WordPress hosting tốt nhất của chúng tôi.
Giờ, hãy bắt đầu thôi, bạn không chỉ tăng cường người dùng mà còn cải thiện SEO cho trang web nữa nếu tốc độ của nó tăng lên!
Vì sao tốc độ website quan trọng hơn bao giờ hết trong năm 2024?
Người dùng web ngày nay đang mong đợi website chạy càng ngày càng nhanh, vì tốc độ internet đã trở nên rất nhanh. Khi bàn đến việc thu hút người dùng mới, từng mili giây đều đáng giá. Chính vì vậy bạn sẽ cần chú ý đến từng khía cạnh một ảnh hưởng đến tốc độ website hay khả năng phản hồi ngay khi người dùng tương tác. Có thể bạn đã nghe đến các phương pháp thống kê hiệu năng, đây là những điểm chính chúng tôi cần nhắc lại cho bạn:
- Một giây bị trễ khi phản hồi trang sẽ làm giảm 7% lượt chuyển đổi.
- Hơn phân nửa người dùng di động sẽ bỏ website nếu tải lâu hơn 3 giây.
- BBC vừa thông báo rằng họ mất đến 10% khách truy cập cho mỗi giây nếu trang chủ không load
- AliExpress ghi nhận 10.5 phần trăm lượt tăng đơn hàng và 27 phần trăm chuyển đổi sau khi giảm thời gian tải trang xuống 36 phần trăm.
Trước khi bắt đầu thực hiện các biện pháp tăng tốc WordPress, bạn nên cân nhắc áp dụng càng nhiều biện pháp càng tốt để tốc độ website thật sự cải thiện được. Hãy cùng đi qua toàn bộ các bước thôi.
Thủ thuật tăng tốc WordPress trong 9 bước
Chỉ trong 9 bước và dùng các thủ thủ thuật quan trọng, đảm bảo bạn sẽ thấy tốc độ website WordPress tăng lên.
Bước 1: Kiểm tra tốc độ website WordPress
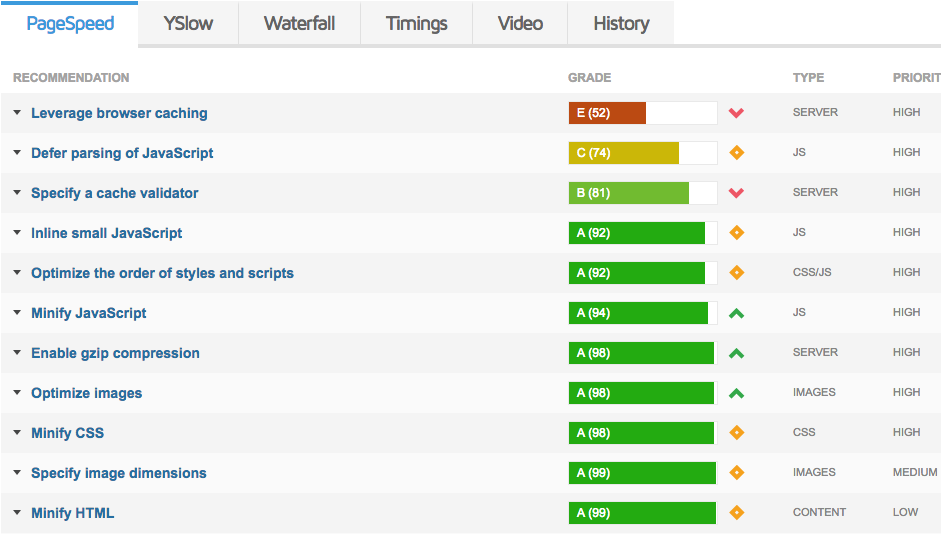
Trước khi bắt tay vào việc tăng tốc WordPress bạn cần biết về hiện trạng tốc độ website. Kiểm tra tốc độ trang web của bạn không chỉ là một hình thức mà nó còn có thể giúp tiết kiệm thời gian nếu thấy website đã nhanh và tối ưu. Có rất nhiều công cụ hữu ích cho phép bạn đánh giá tốc độ website. Bạn có thể dùng GTMetrix, so sánh kết quả thêm với Google Page Speed Insights và YSlow. Cuối cùng, nếu bạn muốn kiểm tra trang web của mình với các trang web khác hãy dùng Pingdom.

Bước 2: Xóa các plugins/themes không cần thiết
Thêm các tính năng mới vào trang web để giữ cho nó hiện đại và thích hợp là một việc làm thông thường của các webmaster. Trên WordPress, điều này được thực hiện thông qua việc cài đặt thêm các plugins và theme. Đôi khi, các plugins mới có các tính năng thay thế các plugin khác, theo thời gian làm cho một số plugins không còn thật sự cần thiết nữa.
Một số lượng quá nhiều các plugin, đặc biệt là các phiên bản lỗi thời, có thể làm chậm tốc độ website WordPress. Vậy, để tăng tốc WordPress site, điều bạn cần làm là xóa hoặc ít nhất vô hiệu các plugin không cần thiết đó. Lý tưởng nhất là trang web của bạn chỉ nên có các plugin quan trọng nhất để đáp ứng đủ tính năng mà thôi.
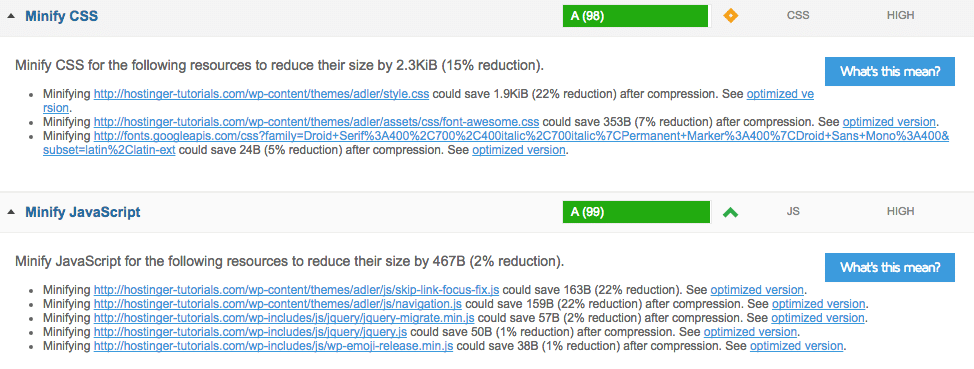
Bước 3: Minify CSS, HTML và JavaScript
Giảm thiểu (Minification) là một trong những kỹ thuật hữu ích nhất nếu bạn muốn tăng tốc WordPress. Nó giảm bớt kích thước của các file script cũng như các file HTML, CSS, JS bằng cách xóa các ký tự không cần thiết, chẳng hạn như các khoảng trắng và comments. Các files đó sẽ nhẹ đi và chức năng vẫn không thay đổi.
Một số plugins giúp bạn thực hiện việc này như Autoptimize, W3 Total Cache.

Bước 4: Bật nén Brotli của Google
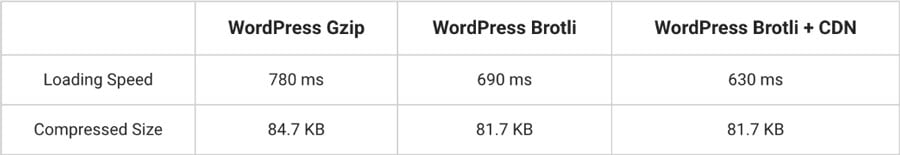
Ngoài cách giảm thiểu kích thước các files, bạn cũng có thể hưởng lợi từ một dạng nén đặc biệt gọi là Gzip hay Brotli. Về cơ bản, bất cứ khi nào ai đó truy cập trang web của bạn, các tài nguyên (files) từ máy chủ của bạn sẽ được tìm và tải về. Các tài nguyên càng lớn thì càng có nhiều thời gian để tải về máy người truy cập. Bằng cách kích hoạt nén Gzip hoặc Brotli, bạn có thể giảm đáng kể kích thước của các tài nguyên này và đẩy nhanh quá trình tải của WordPress, từ có cũng giúp ích cho việc tăng tốc WordPress.
Thuật toán nén Brotli của Google dường như hiệu quả hơn hẳn Gzip về kích thước

Để sử dụng Brotli, server gốc của bạn cần phải kích hoạt nó lên. Vì Brotli rất mới nên không phải mọi trình duyệt đều hỗ trợ. Tuy nhiên, bạn có thể thiết lập phương pháp trả về để khi gặp trình duyệt hỗ trợ nó sẽ dùng Brotli. Nếu không hõ trợ, nó sẽ truy xuất tài nguyên của Gzip.
Giống với GZIP, Brotli chỉ có thể dùng để nén HTML, CSS, JavaScript và những file nền text khác. Nếu cố gắng nén binary files, như JPEGs và MP4s, bạn sẽ gặp tình trang file bị tăng kích thước. Sitepoint có một bài viết chuyên sâu về cách triển khai Brotli trên server và đánh giá ảnh hưởng của phương pháp nén Brotli compression trên WordPress site.
Để kiểm tra xem website của bạn đã được bật nén Gzip hay chưa hãy dùng checkgzipcompression.net hoặc https://www.giftofspeed.com/gzip-test/. Nếu chưa được bật, bạn hãy thêm đoạn code sau vào file .htaccess để bật tính năng này nhé:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Các plugins như WP-Rocket cũng có thể tự động bật nén Gzip trên website của bạn.
Bước 5: Tối ưu hóa hình ảnh bằng phương pháp nén hay dùng công nghệ ảnh mới nhất WebP
Do tính chất “tĩnh” của hình ảnh nên việc sử dụng các hình ảnh có độ phân giải cao ảnh hưởng rất nhiều đến băng thông và tốc độ website. Các định dạng ảnh như JPEGs và GIFs cũng gây chậm website do độ lớn của nó. Hiện nay với định dạng mới như FLIF, WebP và HEIF đã sử dụng công nghệ nén mới nhất giúp dùng được ảnh chất lượng cao với kích thước nhỏ hơn. Vì vậy, nếu được hãy chuyển đổi ảnh sang các định dạng này sẽ cải thiện ngay tốc độ website của bạn.
Có một vấn đề là hiện nay không phải trình duyệt nào cũng hỗ trợ chúng, vì vậy bản phải cung cấp định dạng thay thế cho một số người dùng. Nhưng WebP thực tế đã được rất nhiều trình duyệt hỗ trợ và các trình duyệt khác cũng hứa sẽ hỗ trợ nó trong tương lại. Nếu bạn muốn kiểm thử trình duyệt nào đang hỗ trợ những định dạng ảnh này, tham khảo ngay công cụ Can I Use.
Nếu bạn chưa sẵn sàng để dùng định dạng mới, vậy hãy chắc rằng khi dùng định dạng cũ, đừng quên nén ảnh sao cho tối ưu.

Điều này không có nghĩa là bạn bắt buộc phải bỏ các hình ảnh chất lượng cao để thay thế bằng các hình ảnh chất lượng thấp để tăng tốc website. Có nhiều cách để tối ưu hóa các hình trên trang web của bạn. Plugins Smush Image Compression and Optimization có giải pháp thuận tiện để tối ưu ảnh mà không làm mất chất lượng hình ảnh.
Bước 6: Chia bài viết dài thành các trang
Một thuật ngữ thông dụng khác mà bạn có thể gặp phải khi tìm kiếm cách để tối ưu hóa WordPress là phân trang. Đơn giản là chia các nội dung lớn thành các phần nhỏ hơn. Những phần này sau đó có thể được hiển thị thành từng trang một như các trang riêng biệt.
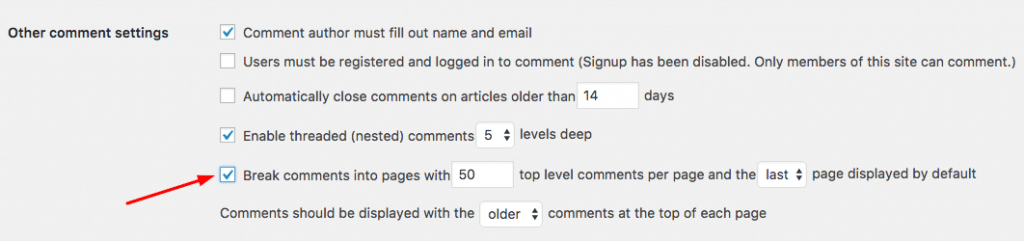
Phân trang thường được sử dụng cho phần comments của trang web, nơi mà có thể chứa hàng ngàn comments đồng thời làm kẹt băng thông. Bạn có thể dễ dàng cho phép phân trang trong phần comments của WordPress – chỉ cần điều hướng đến phần Settings > Discussions. Ở đây, bạn có thể xác định số lượng comment tối đa trên mỗi trang. Hãy cân chỉnh sao cho phù hợp vì khách truy cập sẽ không muốn liên tục nhấn vào để đi đến trang tiếp theo.

Ngoài phần comments ra, việc phân trang cũng có thể giúp bạn tách một bài viết/trang thành các trang web riêng biệt. Điều này có thể rất hữu ích cho các bài viết dài bởi vì người dùng sẽ không bị choáng ngợp ngay khi truy cập. Việc phân trang trên bài viết có thể kích hoạt bằng cách thêm <!-nextpage-> vào phiên bản text của bài viết. Lúc này, WordPress sẽ tự động phát hiện và kích hoạt nó cho bạn.
Bước 7: Nâng cấp phiên bản PHP để tăng tốc WordPress
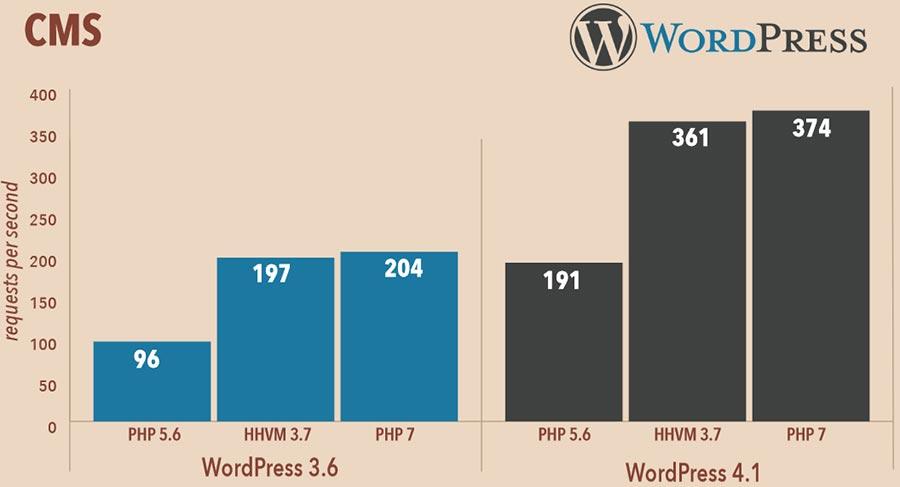
Đây là một trong những thủ thuật ít được biết đến. Tuy nhiên, nó có những tác động mạnh mẽ nhất. Chuyển từ PHP 5 sang PHP 7 mang lại nhiều lợi ích thực tế. WordPress tăng hiệu suất gấp 2 lần trên PHP 7 so với PHP 5, có thể xử lý 112% yêu cầu/giây. Hơn nữa, WordPress cũng sẽ được hưởng lợi từ việc tối ưu hóa bộ nhớ của PHP 7 dẫn đến tăng tốc WordPress lên 30-50%. Đó là lý do tại sao PHP 7 được đặt mặc định trên tất cả các gói Shared Hosting và giúp tăng hiệu suất lên hơn 5 lần cho WordPress.

Tuy nhiên, điều quan trọng cần ghi nhớ là PHP 7 thiếu khả năng tương thích ngược. Điều này có nghĩa là bạn sẽ không thể sử dụng một số plugins/themes, bao gồm cả các plugin chạy tốt trên PHP 5. Để kiểm tra xem website của bạn hiện đang chứa các plugins/themes như vậy không hãy sử dụng công cụ kiểm tra tính tương thích (PHP Compatibility Checker) cho WordPress.
Bước 8: Sử dụng các Plugin về Caching
Caching là một cơ chế nổi tiếng để giảm tải một số gánh nặng cho máy chủ web. Về cơ bản, caching engines lưu trữ các thông tin được sử dụng thường xuyên trên máy của khách truy cập (trình duyệt, bộ nhớ) để trình duyệt không phải lấy thông tin này nhiều lần từ máy chủ. Caching có thể cải thiện đáng kể hiệu năng trang web và do đó là một trong những kỹ thuật quan trọng nhất để thực hiện tăng tốc độ WordPress.
Có rất nhiều plugins cho WordPress thực hiện nhiều kiểu caching khác nhau trong đó có WP-Rocket và W3 Total Cache. Bạn cũng có thể tham khảo bài hướng dẫn sử dụng WP Super Cache để bật caching cho WordPress.
Bước 9: Sử dụng CDN (Content Delivery Network)
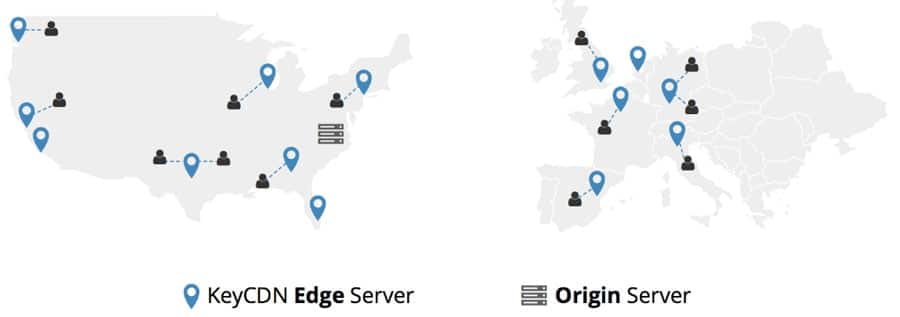
Với tốc độ internet ngày một nhanh, đôi khi bạn rất dễ quên rằng các trang web nằm trên máy chủ vật lý cách rất xa vị trí của bạn. Lúc này, khoảng cách có thể lớn đến mức nó làm ảnh hưởng xấu đến thời gian đáp ứng. Hầu hết các trang web giải quyết vấn đề này thông qua mạng lưới phân phối nội dung (CDN).
Khi bạn bật CDN trên trang web, trình duyệt của khách truy cập không còn phải tải lại tất cả các trang từ máy chủ web, thay vào đó, một số trang tĩnh bị buộc phải lưu trữ tại các trung tâm dữ liệu gần vị trí của khách truy cập hơn. Điều này làm giảm tổng số yêu cầu xử lý bởi máy chủ web, do đó tối ưu tốc độ WordPress thành công.

CDNs cũng có thể giảm tải cho CPU và tài nguyên từ server gốc để server đó không bị ảnh hưởng khi có gặp tình trạng “spike load”. Vì vậy, có một CDN giúp bảo vệ bạn khỏi trường hợp băng thông cao, làm tăng trải nghiệm mượt mà cho từng khách truy cập một. Nếu một server bị down, CDN sẽ tự động chuyển hướng traffic tới điểm POP khác. POP là viết tắt của chữ Point of Presences, điểm chứa tài nguyên được cached của website, được đặt rải rắc khắp nơi, nhằm đưa tài nguyên tới người dùng gần đó.
Sử dụng CDN cũng là lợi thế của SEO. Google và những bộ máy khác xem trọng tốc độ website để tính thứ hạng. Vì vậy, nếu website của bạn nhanh hơn, đồng nghĩa thứ hạng của bạn sẽ gần hơn trên đầu trang tìm kiếm. Ngoài ra, CDNs cũng khiến cho ảnh và file media của bạn dễ được quét hơn và xuất hiện được trên Google Image nhiều hơn.
Nếu cài CDN ngay từ đâu, website của bạn sẽ có thể mở rộng quy mơ dễ hơn. Vì CDNs bản thương mại lấy tốc độ làm đầu. CDN provider đáng tin cậy sẽ khiến bạn không phải lo lắng về tối ưu wesbite nữa. Ngoài ra, CDN cũng khiến việc triển khai HTTP/2 dễ dàng hơn và truyền đưa nội dung trên HTTPS. Tóm lại, chọn CDN để dùng là một bước quan trọng cải thiện, tối ưu WordPress website.
Có nhiều sự lựa chọn cho một CDN. Phổ biến nhất bao gồm CloudFlare và MaxCDN. Chúng tôi cũng đã cung cấp hướng dẫn chi tiết về thiết lập CloudFlare cho trang web WordPress của bạn.
Tiến đến tương lai với WordPress
Websites có khả năng thích ứng với những công nghệ mới nhất thường sẽ tồn tại lâu trong thập kỷ tiếp theo. Vì vậy, những developer thành công thường là những người trân trọng sự thay đổi.
Luôn lưu ý tới những bản cập nhật WordPress mới, cập nhật plugin và xu hướng tôi ưu hóa website để luôn đón đầu cuộc chơi. Tối ưu tốc độ WordPress có thể khó ban đầu nhưng với 9 bước khá đơn giản ở trên, bạn đã có ngay lợi thế cạnh tranh với đối thủ.
Để biết thêm các mẹo và thủ thuật WordPress cũng như các hướng dẫn chuyên sâu về tăng tốc WordPress, hãy truy cập vào mục hướng dẫn sử dụng WordPress của chúng tôi.