[DirectAdmin] Hướng dẫn cài đặt WebP DirectAdmin
[DirectAdmin] Hướng dẫn cài đặt WebP DirectAdmin
Webp là một định dạng hình ảnh cung cấp cơ chế nén lossless và lossy và trở thành sự thay thế cho định dạng PNG , nó tạo ra kích thước file nhỏ hơn nhưng lại có chất lượng tương đương JPEG. Tính năng lossy compression của webp sử dụng predictive coding để mã hóa hình ảnh. Tính năng lossless hoạt động bằng cách sử dụng những hình ảnh đã được phân mảnh để xây dựng lại những pixel.
Ưu điểm của Webp:
Tăng hiệu suất trang Web : Định dạng WebP nhẹ hơn so với JPEG và PNG. Kích thước file hình ảnh nhỏ hơn sẽ làm tăng tốc độ tải của trang web.
So với hình ảnh GIF chỉ hỗ trợ nén không mất dữ liệu. WebP hỗ trợ cả nén mất dữ liệu và không mất dữ liệu, các kỹ thuật nén mất dữ liệu của WebP rất phù hợp với các hình ảnh động được tạo từ video trong thế giới thực, một nguồn hình ảnh động ngày càng phổ biến.
Việc xử lý hình ảnh chất lượng với kích thước nhỏ sẽ giúp tiết kiệm được băng thông – dung lượng truy cập website.
Hiệu suất tốc độ tải trang được nâng lên cùng với việc Webp mất ít thời gian hơn khi xử lý giải mã tìm kiếm cũng sẽ được google đánh giá cao và có thứ hạng cao trong SEO.
Nhược điểm của Webp:
Định dạng webp còn khá mới nên chưa được hỗ trợ rộng rãi ở một số phần mềm.
Mặc dù hỗ trợ WebP trên các trình duyệt web phổ biến ngày càng được cải thiện trong những năm qua, tuy nhiên vẫn còn một số trình duyệt vẫn không hỗ trợ loại file này.
Cài đặt webp trên Directadmin:
Bước 1: Đăng nhập SSH vào máy chủ
Việc đầu tiên để cài đặt bạn cần truy cập vào máy chủ thông qua giao thức SSH. Nếu bạn chưa biết cách SSH hãy tham khảo bài viết sau.
Hướng dẫn SSH vào máy chủ Server/VPS
Bước 2: Cài đặt Webp DirectAdmin
Sau khi bạn SSH vào máy chủ thành công, bạn thực hiện cài đặt Webp bằng các lệnh như sau.
cd /usr/local/directadmin/custombuild
./build update
./build set gd yes
./build php_gd yes
./build gd
./build php n
Bước 3: Kiểm tra WebP đã được hỗ trợ.
Để chắc chắn bạn hãy thực hiện kiểm tra WebP bằng file info php như sau. Bạn thực hiện truy cập vào mã nguồn lưu trữ sau đó tạo một file php bất ký. Ở đây Nhân Hòa tạo file có tên là info.php với nội dung sau.
<?php
phpinfo();
?>
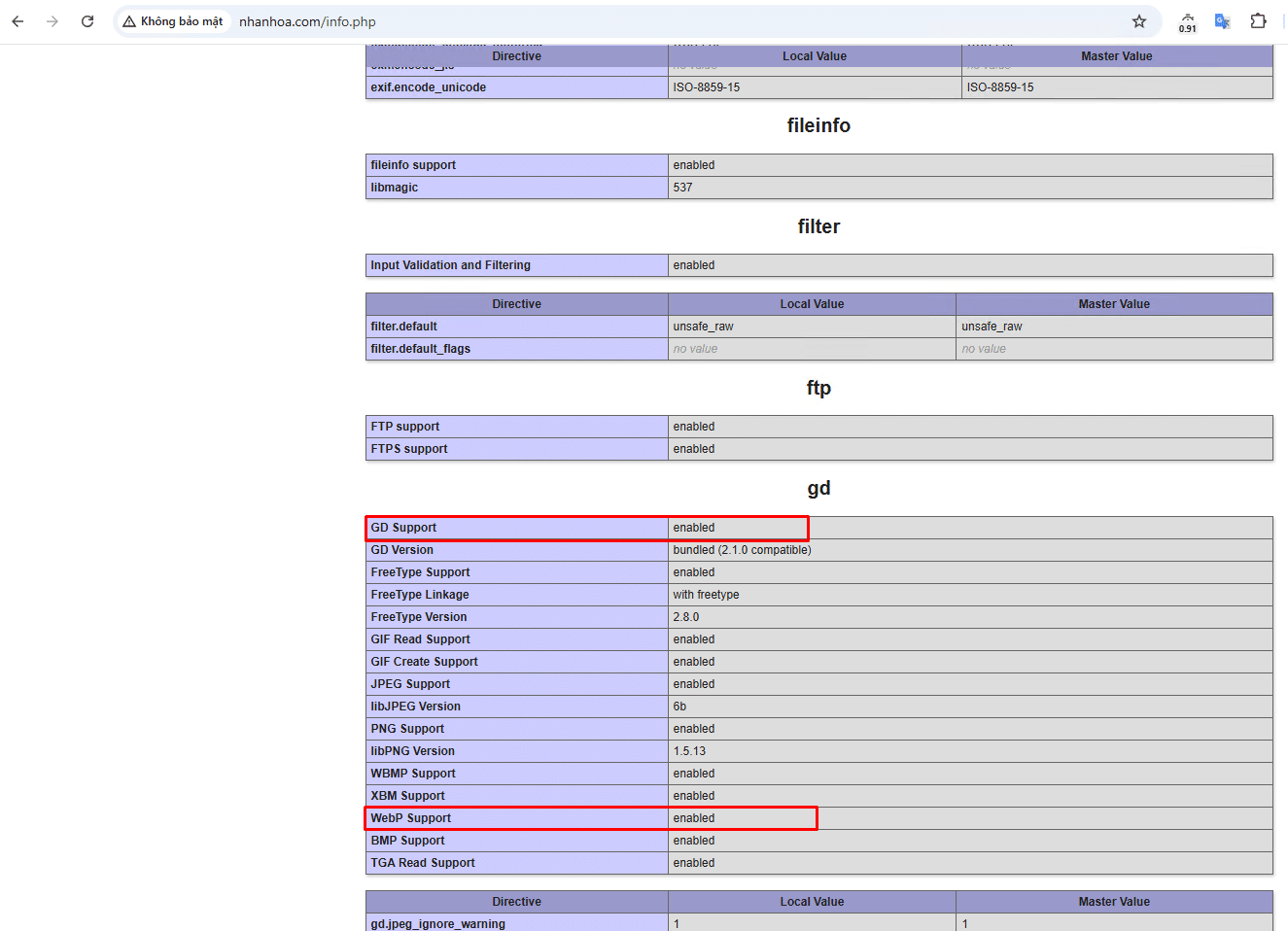
Sau khi tạo xong bạn hãy truy cập http://my-domain/info.php và kiểm tra GD Support => enabled, WebP Support => enabled . Nếu có dòng đó, WebP đã được hỗ trợ.

Kiểm tra bằng code:
<?php
if (imagetypes() & IMG_WEBP) {
echo “WebP is supported!”;
} else {
echo “WebP is NOT supported!”;
}
?>

Như vậy Nhân Hòa đã hoàn tất các bước hướng dẫn cài đặt WebP. Hi vọng bài viết trên sẽ giúp bạn cài đặt thành công và không gặp bất cứ trở ngại nào.