Nginx > Varnish > Nginx (WordPress) Testing
Nếu như để cache một request https thì Varnish Free lại không thể làm được, vì vậy hôm nay mình sẽ demo thử mô hình cache https sử dụng Nginx > Varnish > Nginx (WordPress)
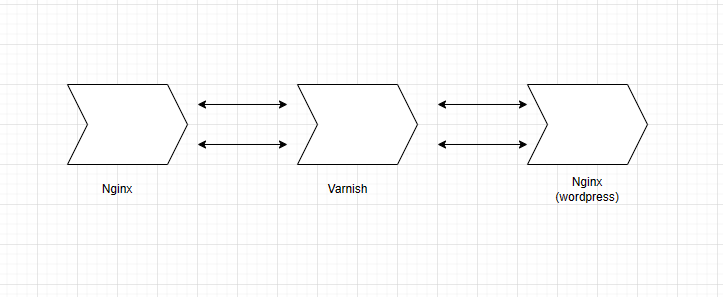
- Yêu cầu từ người dùng được gửi đến máy chủ Nginx đầu tiên.
- Nginx đầu tiên sẽ làm vai trò là máy chủ proxy SSL/TLS, xử lý yêu cầu HTTPS, xác thực chứng chỉ SSL/TLS và giải mã nội dung.
- Nginx đầu tiên sau đó chuyển yêu cầu tới Varnish Cache thông qua giao thức HTTP thông thường (không sử dụng HTTPS).
- Varnish Cache sẽ kiểm tra xem yêu cầu đã được lưu trữ trong bộ nhớ cache hay chưa và cung cấp bản sao từ cache nếu có.
- Nếu nội dung không có trong cache, Varnish sẽ chuyển yêu cầu tới máy chủ Nginx thứ hai, nơi WordPress đang chạy.
- Máy chủ Nginx thứ hai sẽ xử lý yêu cầu từ Varnish và gửi nó tới WordPress để tạo nội dung mới.
- WordPress sẽ tạo nội dung cho yêu cầu và gửi lại cho máy chủ Nginx thứ hai.
- Máy chủ Nginx thứ hai sau đó chuyển nội dung từ WordPress cho Varnish Cache để lưu trữ bản sao vào bộ nhớ cache.
- Cuối cùng, Varnish Cache trả về nội dung được lưu trữ hoặc mới tạo cho máy chủ Nginx đầu tiên, và Nginx đầu tiên mã hóa nội dung và trả về cho người dùng.
 Cấu Hình
Cấu Hình
1 – Trên máy chủ Nginx đầu tiên (UpdateOS > Reboot > Cài đặt dịch vụ)
apt update -y && apt upgrade -y reboot apt install nginx -y systemctl enable nginx systemctl start nginx unlink /etc/nginx/sites-enabled/default #Thêm vào đoạn cấu hình http sau: vi /etc/nginx/sites-enabled/itvn.xyz.conf
server {
listen 80;
server_name itvn.xyz www.itvn.xyz;
return 301 https://$host$request_uri;
location / {
proxy_pass http://IP_VarNish_Server;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
server {
listen 443 ssl http2;
server_name itvn.xyz www.itvn.xyz;
ssl_certificate /etc/nginx/ssl/itvn.xyz/public.crt;
ssl_certificate_key /etc/nginx/ssl/itvn.xyz/private.key;
location / {
proxy_pass http://IP_VarNish_Server;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
Bạn hãy thay domain và IP Varnish sau Nginx đầu tiên này,listen port 80 tương ứng
2 – Cài đặt trên máy chủ Varnish
apt update -y apt upgrade -y apt-get update -y apt-get upgrade -y reboot apt-get install curl gnupg apt-transport-https net-tools -y curl -s https://packagecloud.io/install/repositories/varnishcache/varnish73/script.deb.sh | sudo bash apt install varnish -y systemctl enable varnish systemctl start varnish
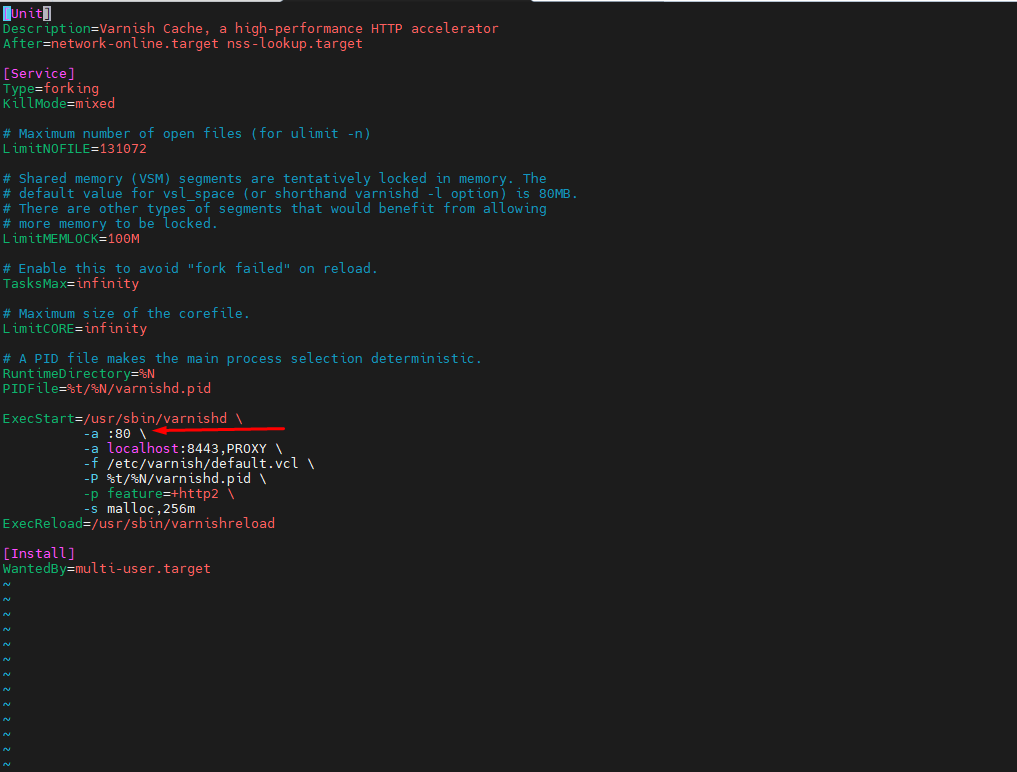
Chúng ta có thể thấy rằng Varnish mặc định sẽ lắng nghe trên cổng 6081 chúng ta sẽ sửa nó về port 80
(Chỗ này tùy tình huống nhé các bạn, nếu như cài chung cả 3 Nginx-Varnish-Nginx trên cùng 1 VPS hay máy vật lý, thì có thể để Varnish chạy port mặc định 6081,Nginx cuối có thể cho chuyển sang 8080(http)8443(https),Như vậy các ip lần lượt sẽ là
Nginx đầu tiên: IP public của máy chủ,Varnish 127.0.0.1:6081,Nginx(wordpress)127.0.0.1:8080 )
Ở đây do mình làm LAB trên hẳn 3 VPS nên mình để varnish lắng nghe trên port 80, mình sẽ sửa tại đây:
vi /lib/systemd/system/varnish.service
systemctl daemon-reload systemctl restart varnish
Chúng ta sẽ sửa cấu hình varnish cache tại đường dẫn, bạn hãy thay IP_Nginx_Wordpress bằng IP của máy chạy wordpress
vi /etc/varnish/default.vcl
vcl 4.1;
import std;
include "hit-miss.vcl";
# Default backend definition. Set this to point to your content server.
backend default {
.host = "IP_Nginx_Wordpress";
.port = "8080";
}
sub vcl_recv {
if (req.url ~ "(wp-admin|wp-login)") {
return (pass);
}
if (req.method == "PURGE") {
return (synth(200, "Purged"));
}
}
sub vcl_backend_response {
if (bereq.url ~ "(wp-admin|wp-login)") {
return (pass);
}
set beresp.ttl = 24h;
}
sub vcl_deliver
}
Nội dung file cấu hình thì hiểu đơn giản thôi, mình tạo cache cho mọi đường dẫn trừ đường dẫn chứa wp-admin|wp-login
Và thêm 1 đoạn cấu hình để check cache
vi /etc/varnish/hit-miss.vcl
sub vcl_miss {
set req.http.x-cache = "miss";
}
sub vcl_pass {
set req.http.x-cache = "pass";
}
sub vcl_pipe {
set req.http.x-cache = "pipe uncacheable";
}
sub vcl_synth {
set req.http.x-cache = "synth synth";
# uncomment the following line to show the information in the response
# set resp.http.x-cache = req.http.x-cache;
}
sub vcl_deliver {
if (obj.uncacheable) {
set req.http.x-cache = req.http.x-cache + " uncacheable" ;
} else {
set req.http.x-cache = req.http.x-cache + " cached" ;
}
# uncomment the following line to show the information in the response
# set resp.http.x-cache = req.http.x-cache;
}
Khởi động lại varnish
service varnish restart
3 – Phần cấu hình cho Nginx wordpress( phần cài đặt môi trường LEMP các bạn tham khảo thêm tại đây)
LEMP – Cài đặt Multiphp – Multisite trên Ubuntu 22.04 – Nhan Hoa Knowledgebase
Tạo file cấu hình cho wordpress
vi /etc/nginx/sites-available/itvn.xyz.conf
server {
listen 8080;
server_name itvn.xyz www.itvn.xyz;
root /var/www/itvn.xyz;
index index.html index.htm index.php;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php8.2-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
Như vậy chúng ta đã hoàn thành việc cài đặt xong bài LAB, giờ chúng ta sẽ đi testing.
TESTING
Chúng ta sẽ đi xem các đường dẫn log thể hiện những gì, ở đây mình sẽ tạo request số lượng cực lớn để kiểm tra.
Trên máy chủ Nginx đầu tiên chúng ta sẽ show log
tail -f /var/log/nginx/access.log
Trên máy chủ varnish có thể chạy 2 lệnh sau để xem log
varnishncsa
varnishncsa -F '<%{x-cache}i> %U %s'
Trên máy chủ nginx wordpress
tail -f /var/log/nginx/access.log
Mình có thể giới thiệu thêm phần turning PHP của wordpress LEMP
Ở đây mình sẽ turning thêm phần php-fpm trong /etc/php/8.2/fpm/pool.d/www.conf
root@tudv-lab:~# echo Cores = $(( $(lscpu | awk '/^Socket/{ print $2 }') * $(lscpu | awk '/^Core/{ print $4 }') ))
Cores = 10
root@tudv-lab:~# ps --no-headers -o "rss,cmd" -C php-fpm8.2 | awk '{ sum+=$1 } END { printf ("%d%s\n", sum/NR/1024,"M") }'
58M
root@tudv-lab:/etc/php/8.2/fpm/pool.d# free -h
total used free shared buff/cache available
Mem: 9.7Gi 838Mi 6.8Gi 51Mi 2.1Gi 8.5Gi
Swap: 0B 0B 0B
Mình để 6GB RAM cho PHP, vậy turning như sau:
vi /etc/php/8.2/fpm/pool.d/www.conf
pm = static pm.max_children = 100 pm.start_servers = 40 pm.min_spare_servers =20 pm.max_spare_servers = 40
Qua file cấu hình /etc/php/8.2/fpm/php-fpm.conf
emergency_restart_threshold = 10 emergency_restart_interval = 1 process_control_timeout = 10s
Khởi động lại php8.2-fpm
service php8.2-fpm restart
Kết quả chỉ mang tính minh họa >> request không đụng được vào backend wordpress
Do varnish và nginx 1 đã xử lý hoàn toàn.
Video trên là thứ tự log của Nginx 1 >> Worker php sinh ra ban đầu >> Log php8.2-fpm >> Log chuyển tiếp vào varnish từ Nginx 1 >> Hình ảnh của cache hit >> Backend wordpress không thấy có request ( request 127.0.0.1 là của Anplify agent mình cài)
Chỉ là một bài viết tìm hiểu về varnish cache,tất nhiên phần backend wordpress chúng ta có thể sử dụng thêm 1 số cache như wp_rocket, redis, memcache…
Hẹn gặp lại các bạn tại các bài viết sau tại wiki.nhanhoa.com