[Hướng dẫn] Kiểm tra tốc độ web bằng PageSpeed Insights
PageSpeed Insights là gì ?
PageSpeed insights, là công cụ đo lường tốc độ tải trang web do đội ngũ của Google xây dựng phát triển nhằm tối ưu hóa trải nghiệm cho người dùng Website. Dựa vào những chỉ số đã đo lường được chính công cụ PageSpeed Insights sẽ đưa ra những gợi ý để tối ưu Website của bạn.
Chức năng chính của PageSpeed Insights là:
- Đo hiệu năng của Website trên máy tính để bàn (PC) và các thiết bị di động (Moblie).
- Liệt kê những phần chưa được tối ưu của website, đi kèm sẽ là những gợi ý đầu việc cần làm để tối ưu Website.

Các bước kiểm tra tốc độ web bằng PageSpeed Insights
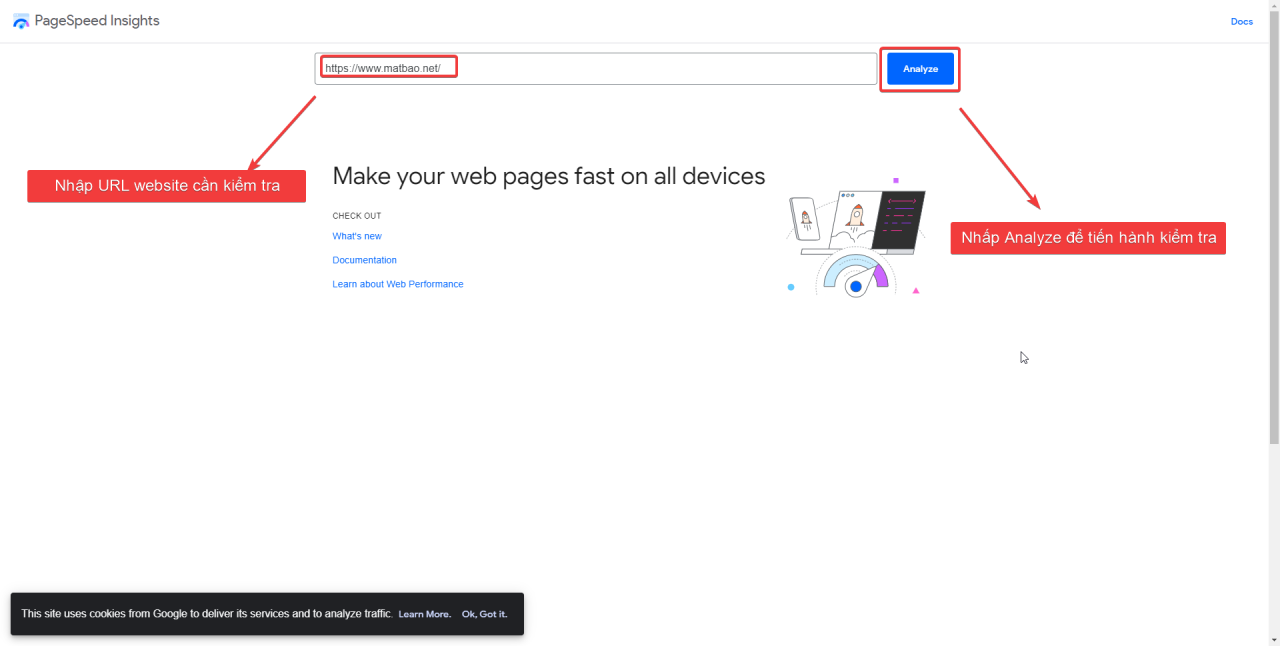
Bước 1: Các bạn truy cập trực tiếp vào trang PageSpeed Insights, Nhập đường dẫn (URL) website của bạn và nhấn Phân tích để chạy tiến trình phân tích tốc độ website.

Thời gian phân tích có thể mất vài phút tùy cấu trúc website.
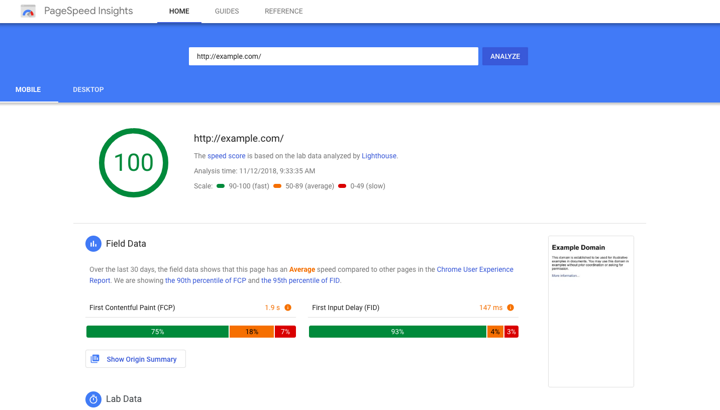
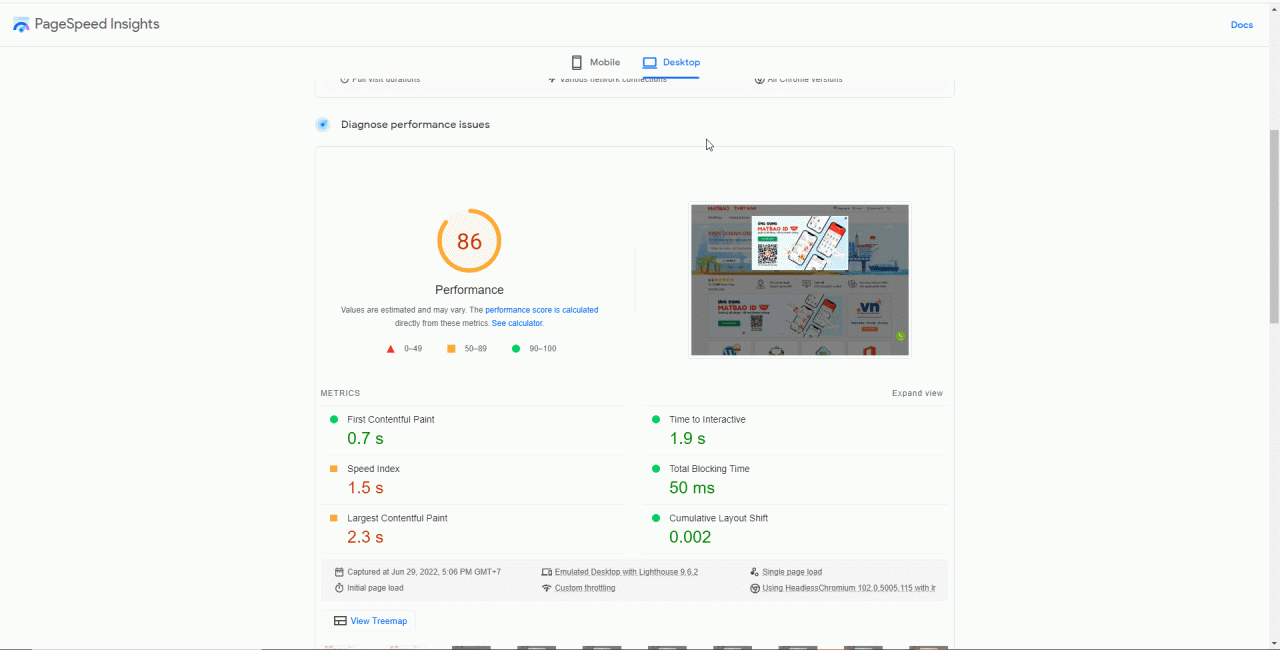
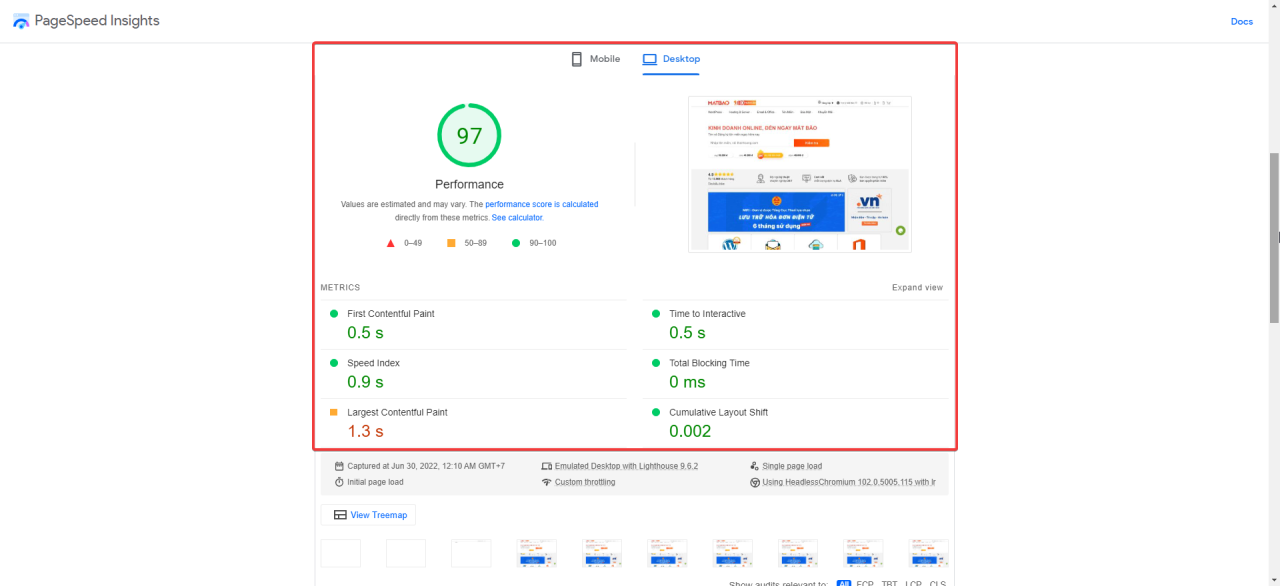
Bước 2: Sau khi phân tích sau kết quả sẽ hiển thị ở 2 tab DESKTOP và MOBILE, các bạn chuyển tab để xem chi tiết từng kết quả nhé.

Đọc kết quả phân tích của PageSpeed Insights
METRICS – TỔNG QUAN ĐÁNH GIÁ

- First Contentful Paint – Thời gian hiển thị nội dung đầu tiên.
- Speed Index – Chỉ số tốc độ Page Speed
- Time to Interactive – Thời gian bao lâu thì trang có khả năng tương tác đầy đủ.
- Cumulative Layout Shift – Thay đổi bố cục tích lũy.
- Total Blocking Time – Thời gian tổng giữa Thời gian hiển thị nội dung đầu tiên (First Contentful Paint) và (Total Blocking Time)
- Largest Contentful Paint – Thời gian tải xong của phần tử, nội dung có kích cỡ lớn nhất.
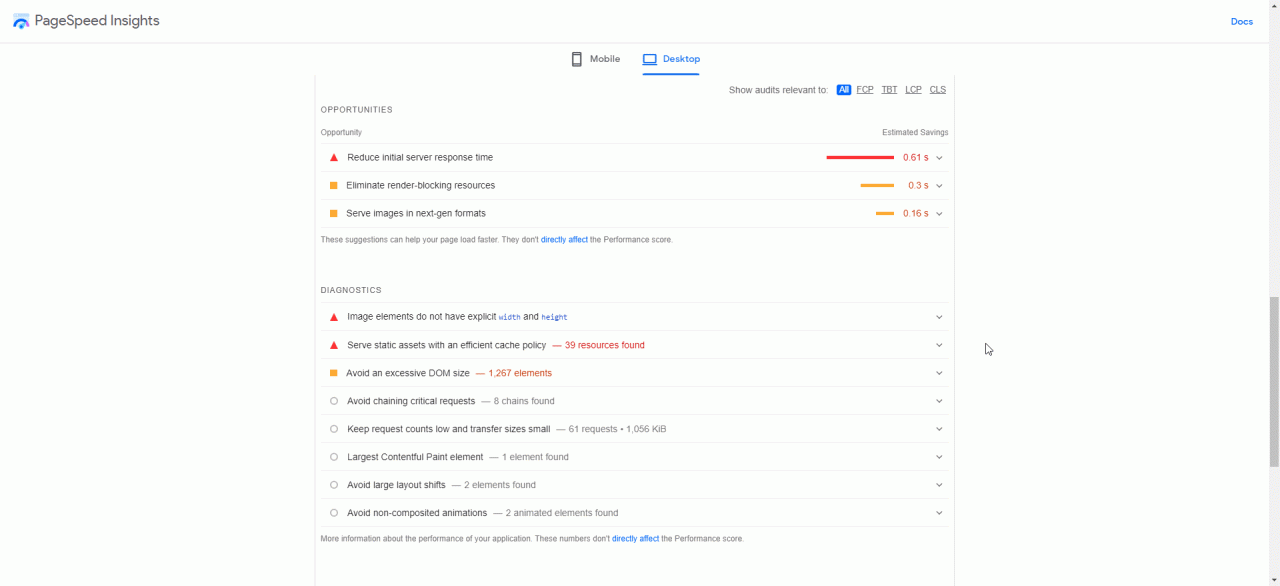
OPPORTUNITIES – ĐỀ XUẤT CẢI THIỆN TRANG
Thông qua những đề xuất cải thiện trang ở phần này, chúng ta có thể đưa ra một số thay đổi giúp cho hiệu năng tải tăng lên.

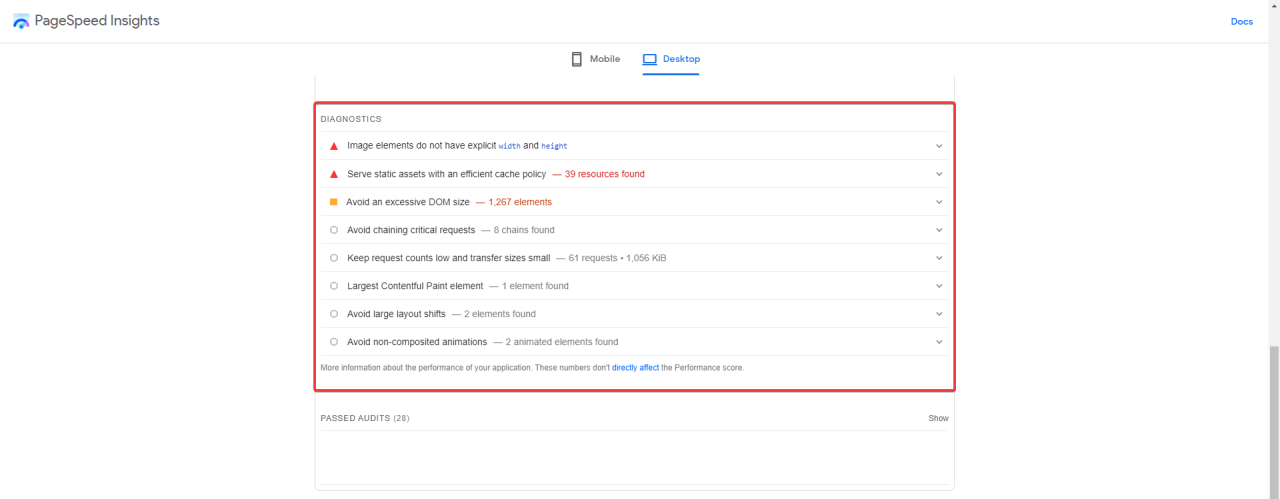
DIAGNOSTICS – CHUẨN ĐOÁN
Cung cấp cho bạn một số phương pháp để xây dựng trang Web trở nên thân thiện với người dung hơn.

Từ những kết quả phân tích trên, các bạn sẽ có cái nhìn tổng quan về mức độ tối ưu trang Web.
Tiêu chí chấm điểm trên PageSpeed Insights
PageSpeed Insights sẽ dựa trên 6 tiêu chí đã liệt kê ở phần trước để đánh giá điểm số, hiệu suất của 1 trang Web (6 chỉ số được liệt kê ở phần METRIC). Lighthouse sẽ trả cho Website kết quả Performance Score giữa 0 – 100. 0 là điểm số thấp nhất, điều này chỉ xảy ra khi Lighthouse bị lỗi và 100 là điểm số cao nhất mà một Website có.
Cách tối ưu Pagespeed Insights để đạt điểm cao
Một câu hỏi được rất nhiều người quan tâm đó là làm thế nào để có thể để đạt điểm cao trong PSI? Cách tối ưu Pagespeed Insights như thế nào? Bên dưới là 10 yếu tố cực kỳ quan trọng – Giúp bạn tiến lại gần hơn với số 100 PageSpeed Score. Bởi mỗi Web sẽ có nội dung và cấu hình riêng.
Chúng ta sẽ chú trọng đi sâu vào 4 yếu tố chủ yếu nhất. Web của chúng ta sẽ có điểm số tốt (nhưng không cao) đạt PageSpeed Score cao hơn khi cải thiện 4 yếu tố này.
Cách 1. Ít sử dụng mã HTML
Việc tối ưu hóa mã HTML ít được chú ý, nhất là khi Web đã tồn tại một thời gian dài. HTML không được tối ưu ở một số trường hợp vì xây dựng Website không tuân theo chỉ dẫn Pagespeed Insights.
Cách 2. Dùng Cache
Một trong những yếu tố chính cần xem xét cho PageSpeed trong quá trình phân tích PSI đó là số lượng tài nguyên của Website mà trình duyệt cần để đồng hóa. Các tài nguyên tài bao gồm: nội dung, hình ảnh, phông chữ .. Thông qua Cache (bộ nhớ đệm) tất cả chúng có thể lưu trữ trong trình duyệt.
Trình duyệt khi tiến hành lưu trữ, sẽ chỉ tải các phần tử page một lần duy nhất. Trình duyệt sẽ chỉ cần “lưu lại” mỗi khi người dùng thay đổi nội dung, phần tử trang.
Các thay đổi mới cũng như lấy những thông tin còn lại từ Cache. Do đó, để tận dụng tốt bộ nhớ đệm này sẽ cần tối ưu hóa Web của mình. Có thể dùng những loại Plugin bên ngoài. Hiện nay có không ít Plugin miễn phí, chẳng hạn như WP Super Cache, W3 Total Cache,…
Cách 3. Nén tài nguyên
Khi tải trang một trong số những phần tử quan trọng chính là hình ảnh. Thông thường hình ảnh là yếu tố tiêu tốn nhiều thời gian tải và chậm Pagespeed. Do đó, trong báo cáo PSI nén ảnh trở thành một trong những đề xuất thường xuyên xuất hiện. Khi giữ nguyên hình ảnh sẽ làm nặng cũng như chậm Web. Để giảm kích thước của tệp này bạn hãy dùng ứng dụng nén.
Tệp CSS, Javascript và HTML cũng gặp trường hợp tương tự như hình ảnh. Vì thế, để Web trở nên nhẹ hơn bạn cũng nên tiến hành xử lý cả những tệp trên. Khi đã xử lý những tệp đó bạn sẽ thấy xếp hạng PSI Web cải thiện đáng kể đấy. Ở những phần dưới chúng tôi sẽ giới thiệu chi tiết hơn về cách nén những tệp tĩnh này. Để nén ảnh trước khi đăng tải lên Web bạn có thể sử dụng một số công cụ nén miễn phí như TinyPNG.
Cách 7. Giảm thiểu tệp JavaScript và CSS
Vấn đề này tương đối mơ hồ và thường hay bị bỏ quên. Có đến 68% web có tệp JavaScript và CSS không rút gọn theo khảo sát từ SEMRush. Giảm thiểu có thể hiểu đơn giản đó là giảm bớt hay đơn giản hóa. Thông qua việc loại bỏ các dòng, nhận xét không cần thiết chúng ta sẽ giảm thiểu mã này.
Bên cạnh đó, để cải thiện điểm trên Pagespeed Insights bạn còn có thể loại bỏ những khoảng trống trong tệp. Đó chính là các yếu tố quyết định đến hình ảnh cũng như cấu trúc của Web. Để tạo điều kiện chỉnh sửa trong tương lai chúng thường viết thừa.
Nhưng không phải quá lo lắng, để giảm thiểu các tệp này bạn không cần phải thạo ngôn ngữ lập trình. Bởi có không ít công cụ sẽ thay bạn làm công việc đó như: WP Super Minify, Fast Velocity Minify, Online YUI Compressor.
Lưu ý: Trước khi thực hiện bất kỳ thay đổi nào, hãy sao lưu tệp này nhé. Sau khi tệp bị chỉnh sửa sẽ luôn có khả năng Web sẽ xảy ra chút lỗi. Vì thế, trước khi ứng dụng thực tế hãy thận trọng và Test.
7. Kết luận
Như vậy, bạn đã có thể hiểu được Pagespeed Insights – một trong những công cụ đo tốc độ trang được dùng nhiều nhất hiện nay. Mong rằng những thông tin chia sẻ ở trên sẽ giúp bạn sử dụng hiệu quả Pagespeed Insights, tối ưu Pagespeed Insight tốt hơn nhờ nắm rõ tiêu chí chấm điểm. Chúc các bạn áp dụng thành công nhé!