[Varnish Cache] Tìm hiểu cơ bản về Varnish Cache
Hôm nay Nhân Hòa sẽ cùng các bạn tìm hiểu về Varnish Cache nhé!
Phần trình bày này của mình sẽ theo sườn: các khái niệm, cách cài đặt và demo caching website với mã nguồn wordpress,test kết quả caching bằng cách tạo 1 lượng lớn request vào website,các request chiếm tài nguyên máy chủ khi có cache và không cache
Phần 1: Các khái niệm và so sánh
I – Khái Niệm
Trang chủ nhà phát triển

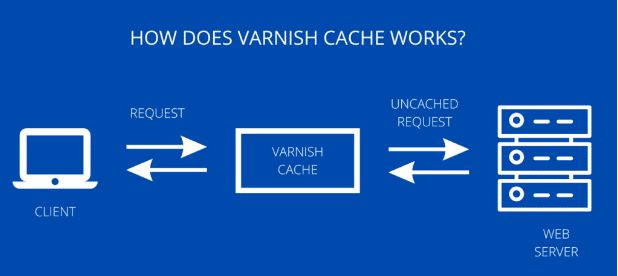
Varnish Cache là một phần mềm nguồn mở được sử dụng để tăng tốc độ truy cập các trang web. Nó hoạt động như một reverse proxy cache, tức là nó đặt trước các yêu cầu của người dùng đến máy chủ web và lưu trữ phiên bản tạm thời của các trang web được truy cập. Khi có yêu cầu truy cập lại đến cùng một trang web, Varnish Cache có thể phục vụ phiên bản tạm thời mà không cần truy vấn máy chủ web, giúp giảm thiểu thời gian phản hồi và tăng tốc độ truy cập.
Varnish Cache được phát triển bằng ngôn ngữ C và thường được cài đặt như một phần mềm trung gian (middleware) trước máy chủ web, như Apache hoặc Nginx. Nó hỗ trợ nhiều giao thức như HTTP, HTTPS và SPDY, và cung cấp các tính năng như cache nội dung tĩnh, điều chỉnh tài nguyên, xử lý yêu cầu nhanh, và cân bằng tải.
Varnish Cache được sử dụng rộng rãi trong các trang web có lưu lượng truy cập lớn để cải thiện hiệu suất và giảm tải cho máy chủ web. Nó giúp giảm thời gian phản hồi và tăng khả năng chịu tải của hệ thống, đồng thời giảm thiểu tài nguyên máy chủ yêu cầu để phục vụ các yêu cầu truy cập.
Varnish Cache có thể được cài đặt và sử dụng trên nhiều hệ điều hành khác nhau. Dưới đây là danh sách các hệ điều hành phổ biến mà Varnish Cache hỗ trợ:
- Linux: Varnish Cache hoạt động tốt trên hầu hết các bản phân phối Linux như Ubuntu, CentOS, Debian, Fedora, và Red Hat Enterprise Linux (RHEL).
- FreeBSD: Varnish Cache là một phần của cơ sở hạ tầng mạng mặc định trên hệ điều hành FreeBSD.
- macOS: Varnish Cache có thể được cài đặt và chạy trên macOS (trước đây là OS X) thông qua các công cụ như Homebrew.
- Windows: Mặc dù Varnish Cache chủ yếu được phát triển cho các hệ điều hành dựa trên Unix, nhưng cũng có thể cài đặt và chạy trên Windows thông qua các giải pháp bổ sung như Cygwin hoặc WSL (Windows Subsystem for Linux).
II – So sánh varnish cache và các loại cache khác
- Varnish Cache vs. Web Browser Cache:
- Varnish Cache là một phần mềm đệm (caching) được triển khai trên máy chủ trung gian (proxy server) giữa máy chủ web và người dùng cuối.
- Web Browser Cache là một phần của trình duyệt web được lưu trữ trên máy tính người dùng cuối để lưu trữ các tài nguyên web đã truy cập trước đó.
- Varnish Cache tập trung vào việc đệm nội dung web tại máy chủ trung gian để cung cấp tốc độ truy cập nhanh hơn cho người dùng cuối.
- Web Browser Cache tập trung vào việc lưu trữ tài nguyên trên máy tính người dùng để giảm thời gian tải trang web khi truy cập lại.
- Varnish Cache vs. Content Delivery Network (CDN):
- Varnish Cache là một phần mềm đệm được triển khai trên máy chủ trung gian để tăng tốc và cải thiện hiệu suất truy cập web.
- CDN là một mạng phân phối nội dung có sẵn trên nhiều máy chủ trên toàn cầu, giúp phân phối tài nguyên web gần người dùng và giảm độ trễ.
- Varnish Cache chủ yếu tập trung vào việc đệm (cache) nội dung tại máy chủ trung gian trên một máy chủ cụ thể.
- CDN tập trung vào việc phân phối nội dung trên nhiều máy chủ trên toàn cầu, giúp giảm độ trễ và tải tài nguyên từ nguồn gần người dùng nhất.
- Varnish Cache vs. Redis/Memcached:
- Varnish Cache và Redis/Memcached đều là các công cụ đệm (cache) nhưng được sử dụng trong ngữ cảnh khác nhau.
- Varnish Cache là một phần mềm đệm được triển khai trên máy chủ trung gian, đệm nội dung web trước khi nó đến máy chủ ứng dụng.
- Redis và Memcached là các hệ thống lưu trữ dữ liệu trong bộ nhớ được sử dụng để lưu trữ và truy xuất dữ liệu tạm thời, thường trong ứng dụng web hoặc hệ thống cơ sở dữ liệu.
- Varnish Cache tập trung vào đệm (cache) nội dung web để tăng tốc truy cập và giảm tải cho máy chủ ứng dụng.
- Redis và Memcached tập trung vào lưu trữ và truy xuất dữ liệu tạm thời, thường được sử dụng để tăng tốc độ truy xuất dữ liệu từ hệ thống cơ sở dữ liệu chính.
Tóm lại, Varnish Cache là một phần mềm đệm được triển khai trên máy chủ trung gian để tăng tốc và cải thiện hiệu suất truy cập web. Nó khác với Web Browser Cache, CDN, Redis, và Memcached trong cách hoạt động, phạm vi triển khai và mục tiêu sử dụng. Các công cụ đệm khác có thể được sử dụng cùng với Varnish Cache để tăng cường hiệu suất và tối ưu hóa truy cập web.
III – So sánh Varnish Cache opensource và Enterprise
https://info.varnish-software.com/blog/varnish-cache-vs-enterprise
- Đặc điểm chung:
- Cả Varnish Cache Opensource và Varnish Cache Enterprise đều là phần mềm đệm (caching) được phát triển bởi cùng một nhóm phát triển và chia sẻ cùng một nguồn gốc mã nguồn mở.
- Cả hai đều có mục tiêu tăng tốc độ và hiệu suất truy cập web bằng cách lưu trữ nội dung trước đó trong bộ nhớ cache và phục vụ lại khi có yêu cầu.
- Sự khác biệt chính:
- Tính năng mở rộng: Varnish Cache Enterprise cung cấp các tính năng mở rộng và khả năng mở rộng cao hơn so với Varnish Cache Opensource. Điều này bao gồm khả năng xử lý tải cao, quản lý lưu lượng truy cập lớn, và hỗ trợ cho các mô hình triển khai phức tạp.
- Hỗ trợ kỹ thuật: Varnish Cache Enterprise đi kèm với mức độ hỗ trợ kỹ thuật cao hơn so với Varnish Cache Opensource. Người dùng Enterprise có thể nhận được sự hỗ trợ từ nhóm phát triển Varnish Cache, bao gồm cả bản vá lỗi và hướng dẫn triển khai.
- Tính năng bảo mật: Varnish Cache Enterprise cung cấp các tính năng bảo mật bổ sung như quản lý người dùng và quyền truy cập, kiểm soát truy cập dựa trên IP, và tích hợp với các giải pháp bảo mật như SSL/TLS.
- Tính năng quản lý và giám sát: Varnish Cache Enterprise cung cấp các công cụ quản lý và giám sát tiện ích hơn để quản lý và giám sát việc triển khai Varnish Cache.
- Giấy phép và giá cả:
- Varnish Cache Opensource được phát hành dưới giấy phép BSD (Berkeley Software Distribution), tức là mã nguồn mở và miễn phí sử dụng.
- Varnish Cache Enterprise yêu cầu một giấy phép trả phí để sử dụng và có các tùy chọn giá cả phụ thuộc vào quy mô và yêu cầu cụ thể của doanh nghiệp.
Phần 2 – Cài đặt Varnish Cache 7.3 trên Ubuntu 22.04
Kho lưu trữ chính thức của Varnish Cache tại đây
https://packagecloud.io/varnishcache
Cài đặt Varnish Cache trên Ubuntu 22.04
Phiên bản mới nhất hiện tại trên trang chủ là 7.3
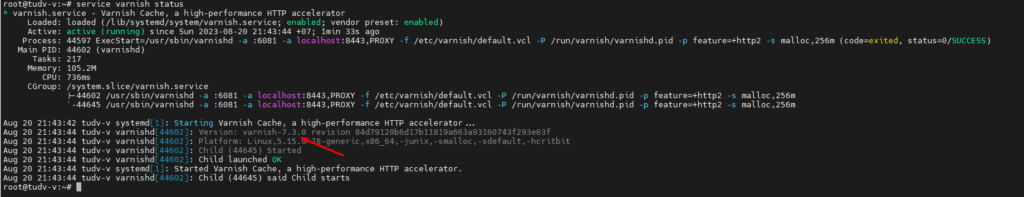
apt update -y apt upgrade -y apt-get update -y apt-get upgrade -y reboot apt-get install curl gnupg apt-transport-https net-tools -y curl -s https://packagecloud.io/install/repositories/varnishcache/varnish73/script.deb.sh | sudo bash apt install varnish -y systemctl enable varnish systemctl start varnish

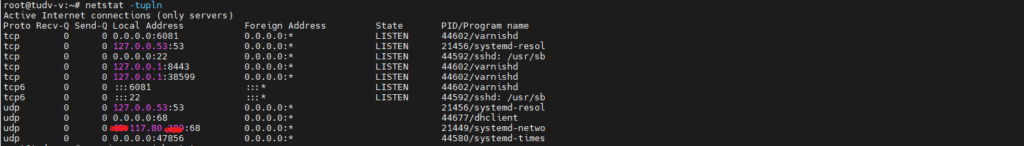
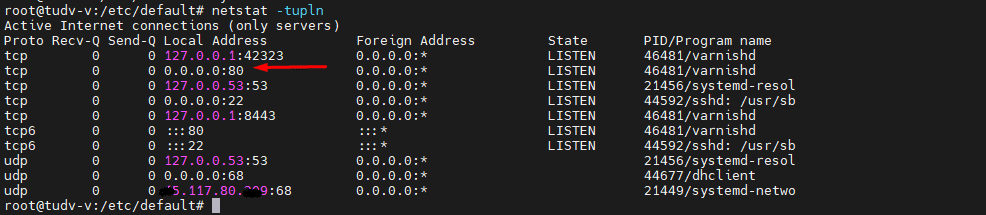
netstat -tupln

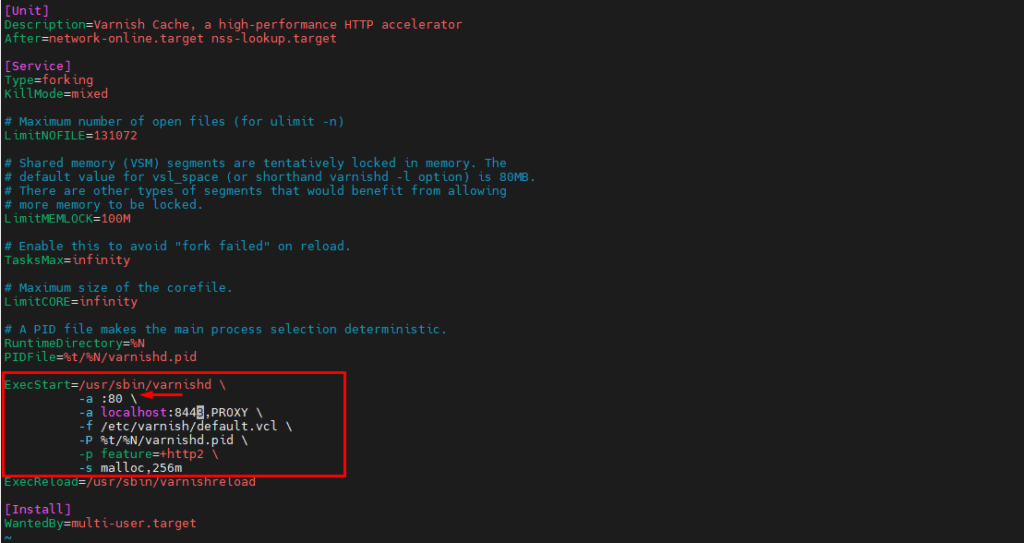
Chúng ta có thể thấy rằng Varnish mặc định sẽ lắng nghe trên cổng 6081 chúng ta sẽ sửa nó về port 80
vi /lib/systemd/system/varnish.service

systemctl daemon-reload systemctl restart varnish

Phần 3 – Testing
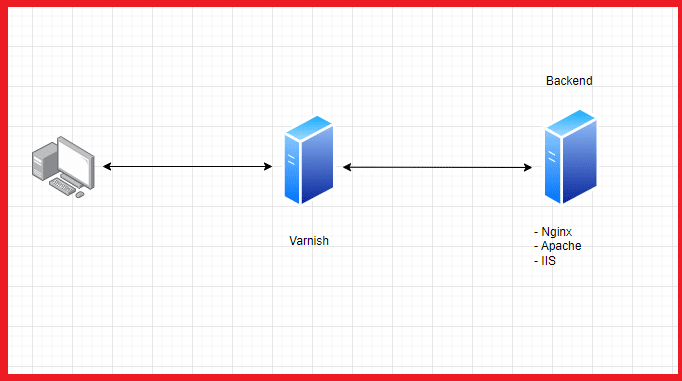
Mô hình
Cache hit >> Varnish trả kết quả request
Cache miss >> Backend trả kết quả request

Chúng ta sẽ chỉnh sửa cấu hình chuyển tiếp về Backend như sau:
Ở phần này tùy thuộc bố cục website chạy trên backend của bạn mà viết rule tương ứng nhé.
vi /etc/varnish/default.vcl
Nội dung chỉnh sửa như sau
vcl 4.0;
import std;
include "hit-miss.vcl";
# Default backend definition. Set this to point to your content server.
backend default {
.host = "45.117.80.187";
.port = "80";
}
sub vcl_recv {
if (req.url ~ "^/kb/") {
return (hash);
}
if (req.url ~ "^/chuyen-muc/") {
return (hash);
}
if (req.url ~ "^/wp-content/") {
return (hash);
}
if (req.method == "GET" && req.url ~ "\.(css|js|png|gif|jpg)$") {
return (hash);
}
}
Thêm log
vi /etc/varnish/hit-miss.vcl
Nội dung như sau
sub vcl_miss {
set req.http.x-cache = "miss";
}
sub vcl_pass {
set req.http.x-cache = "pass";
}
sub vcl_pipe {
set req.http.x-cache = "pipe uncacheable";
}
sub vcl_synth {
set req.http.x-cache = "synth synth";
# uncomment the following line to show the information in the response
# set resp.http.x-cache = req.http.x-cache;
}
sub vcl_deliver {
if (obj.uncacheable) {
set req.http.x-cache = req.http.x-cache + " uncacheable" ;
} else {
set req.http.x-cache = req.http.x-cache + " cached" ;
}
# uncomment the following line to show the information in the response
# set resp.http.x-cache = req.http.x-cache;
}
Với cách cấu hình cơ bản như trên mình đã cấu hình xong việc tạo cache cho danh mục /kb , /chuyenmuc và các file có thể như css, js, các file ảnh….
Backend chính là máy chủ IP 45.117.80.187 nhận request của varnish với port 80
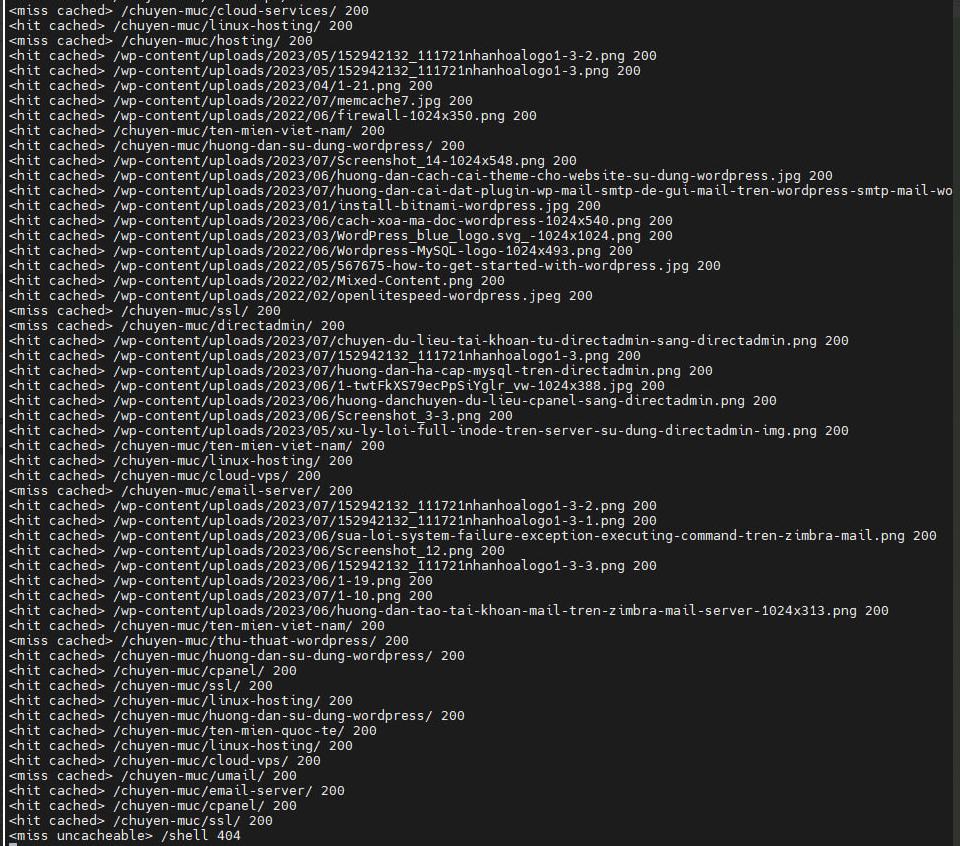
Hình ảnh testing
Log Cache
varnishncsa -F '<%{x-cache}i> %U %s'

Chà, chưa được hiệu quả lắm.
TỔNG KẾT
Như vậy mình đã hướng dẫn tìm hiểu cơ bản về varnish cache.
Hẹn gặp lại các bạn tại các bài viết sau tại wiki.nhanhoa.com



em chào anh ạ
em cũng đang build varnish cache và nginx làm webserver để truyền phát video
nhưng em đang bị lỗi chỗ log cache miss-hit anh có thể cho em xin fb hay zalo để em tiện trao đổi lại không ạ
em đang làm khoá luận tốt nghiệp anh ạ
mong anh phản hồi sớm lại cho em ạ